
有時候在廣告的內容上看到的煙火,未必都是真的實景煙火,很多都是為了效果合成出來的。
哪那麼多煙火可以放,當然用合成的最快囉,合成的像不像要看技術,但最基本請作好去背,去背做不好,怎麼看都很假,這就枉費幫公司做的這麼辛苦,還被嫌的要死。
做設計的請將專業表現出來,做出讓所有人歎為觀止的作品,一定要熱...血~~~( ( 請持續大喊 ) )
哪那麼多煙火可以放,當然用合成的最快囉,合成的像不像要看技術,但最基本請作好去背,去背做不好,怎麼看都很假,這就枉費幫公司做的這麼辛苦,還被嫌的要死。
做設計的請將專業表現出來,做出讓所有人歎為觀止的作品,一定要熱...血~~~( ( 請持續大喊 ) )
但,請先將去背學好...
煙火的去背其實很簡單,因為背景是黑色的天空,只要簡單的應用色階與色板,就可以輕鬆做去背。
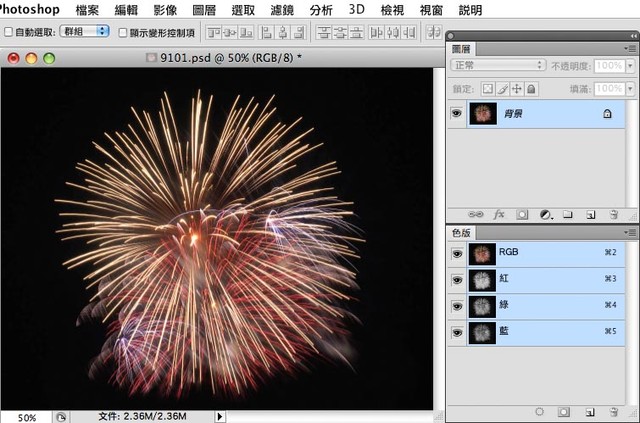
1.找一張煙火的圖。

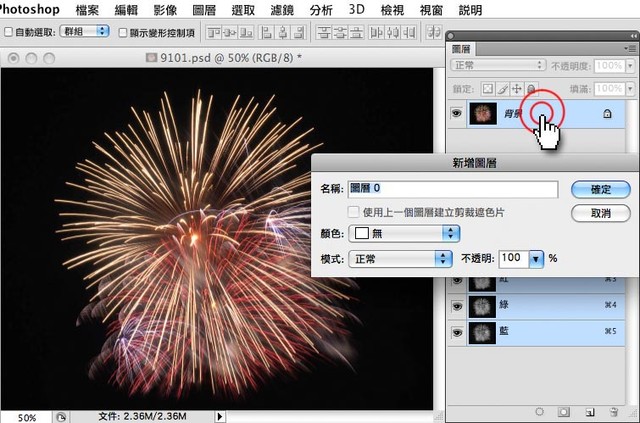
2.在背景點2下左鍵,新增成圖層0。

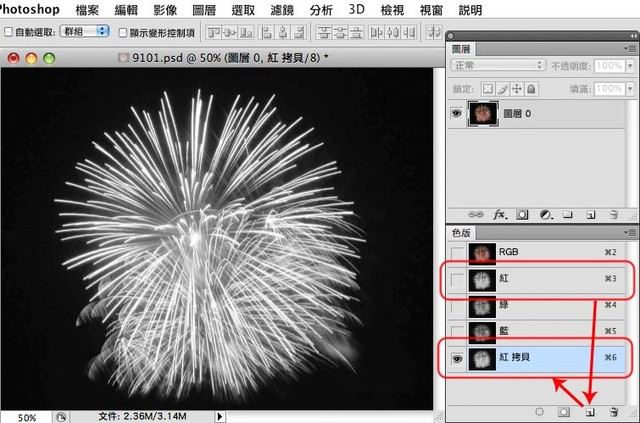
3.到色板的面板,拷貝紅色色板。

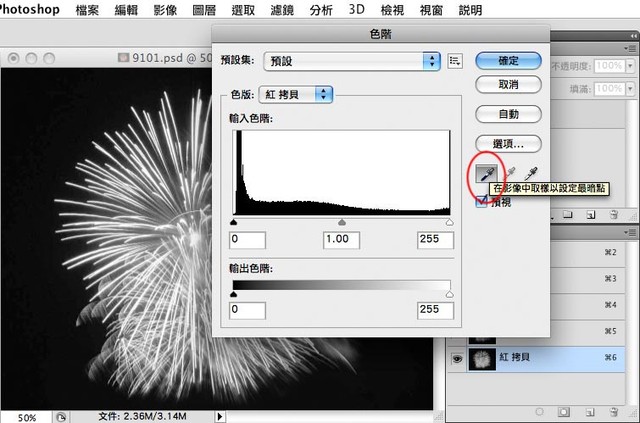
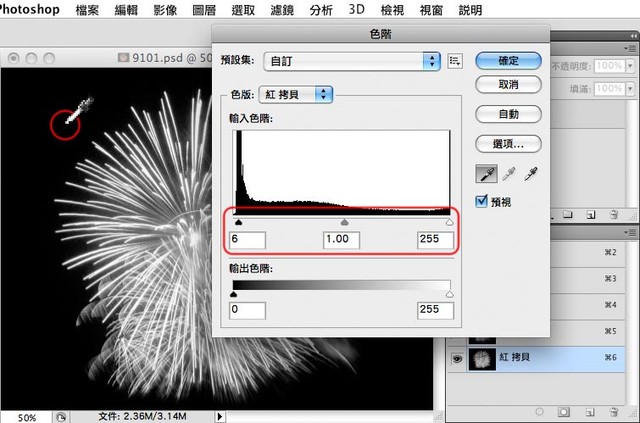
4.進入選單->影像->調整->色階...,點選"在影像中取樣以設定最暗點"的選項。

5.在煙火背景的天空點一下,色階就會依取樣位置將黑色調整到純黑。

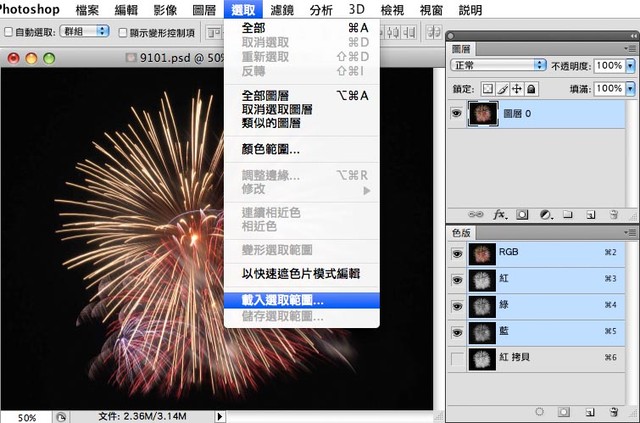
6.回到圖層0,進入選單->選取->載入選取範圍...

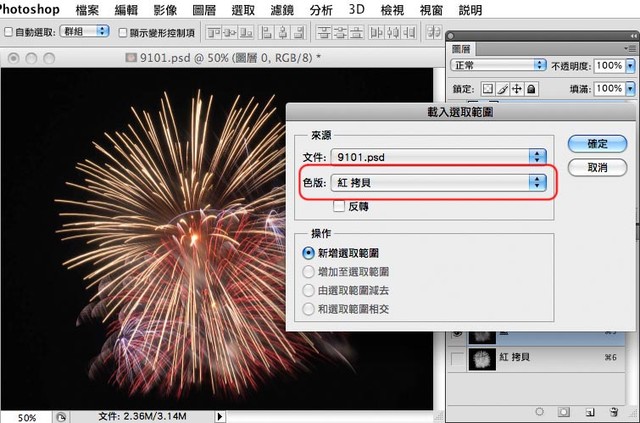
7.色板選擇"紅 拷貝"。

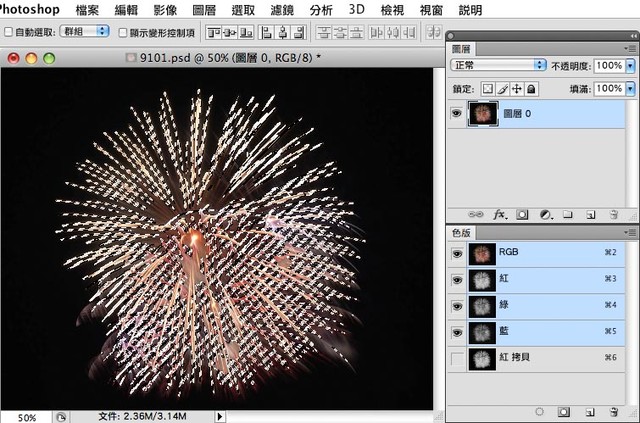
8.可以看到選取的虛線。

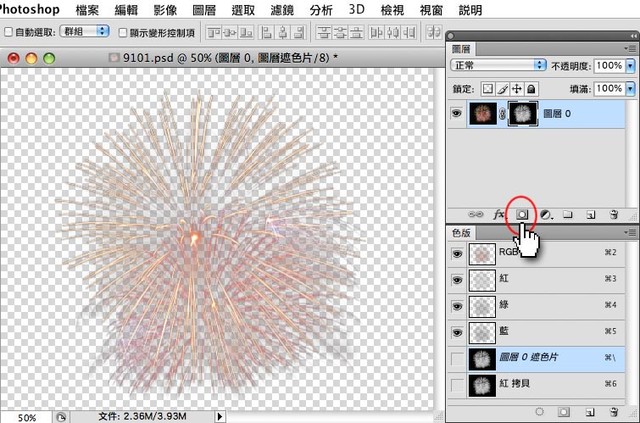
9.按下圖層面板的"增加圖層遮色片"的選項,煙火就作好去背了。

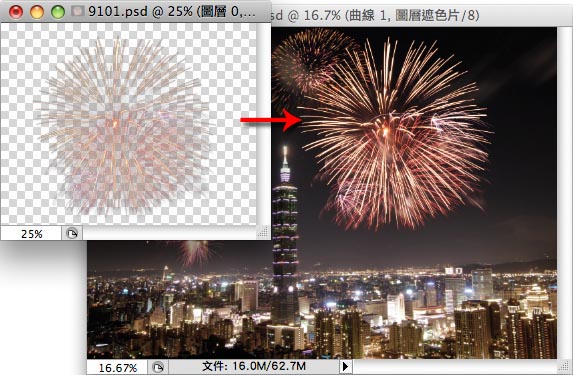
10.拷貝到夜景去做合成。

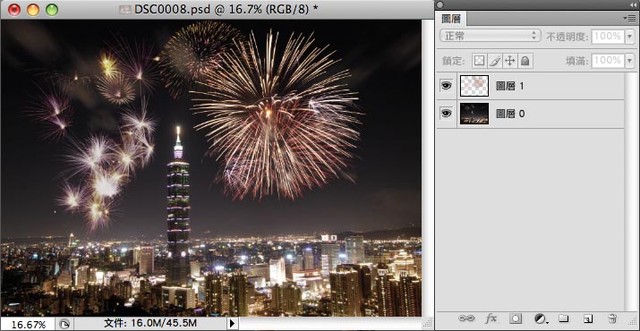
11.多去幾張煙火,就可以讓煙火秀更豐富。

此篇色階調整方法採取樣的原因是,雖說背景已經是黑色的了,但未必保證為純黑,所以若單依眼睛來判斷,還是容易處理不乾淨,所以此方法的操作可以得到較佳的效果,或者調整完色板也能以"資訊"面板來檢視,這也是比較謹慎的方式。
色版去背法,為專業人士所推崇為最佳去背法,如果針對頭髮去背來作使用,它的細緻程度可以做到髮絲根根分明,配合貝茲曲線(path)一起使用,為平面設計與廣告設計界,指定做法之一,可謂高階影像合成最佳去背方案。
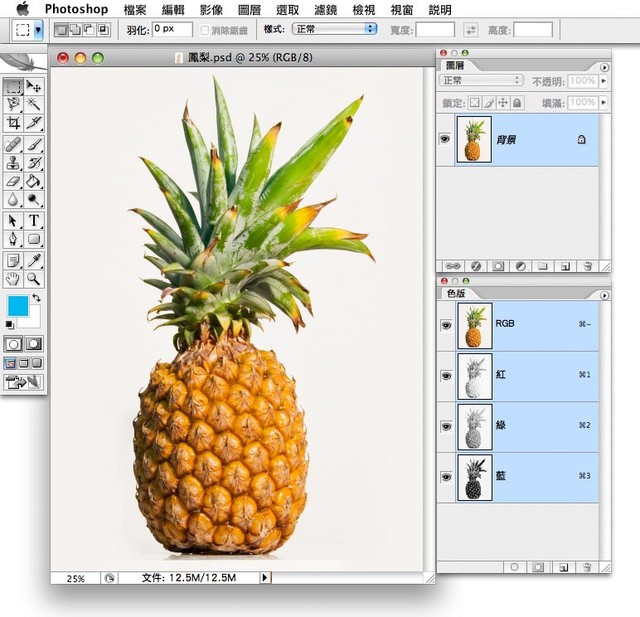
1.我們開始動作吧。

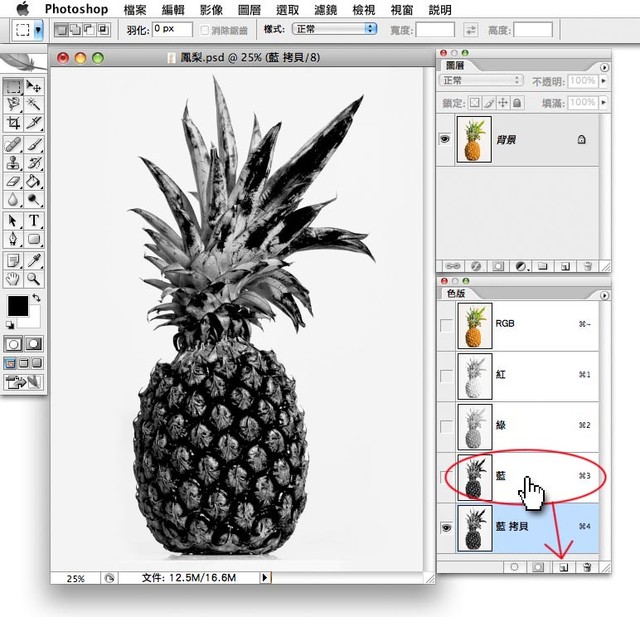
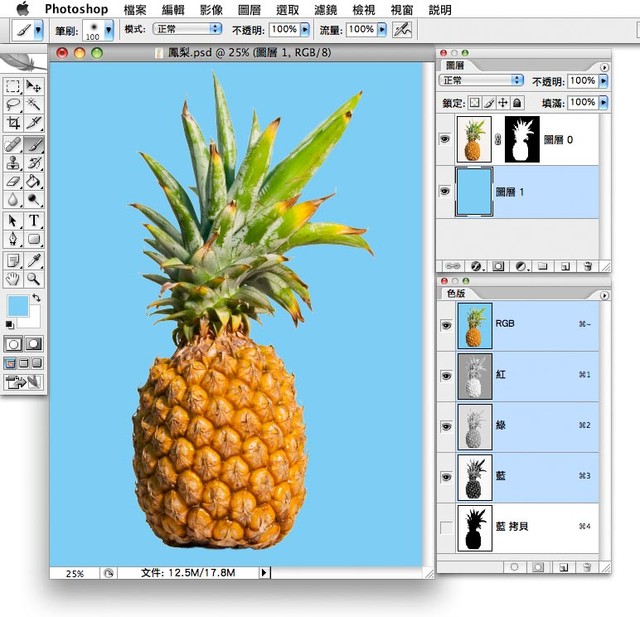
2.到色板的視窗,選擇一張物件與背景顏色對比最大的做複製。

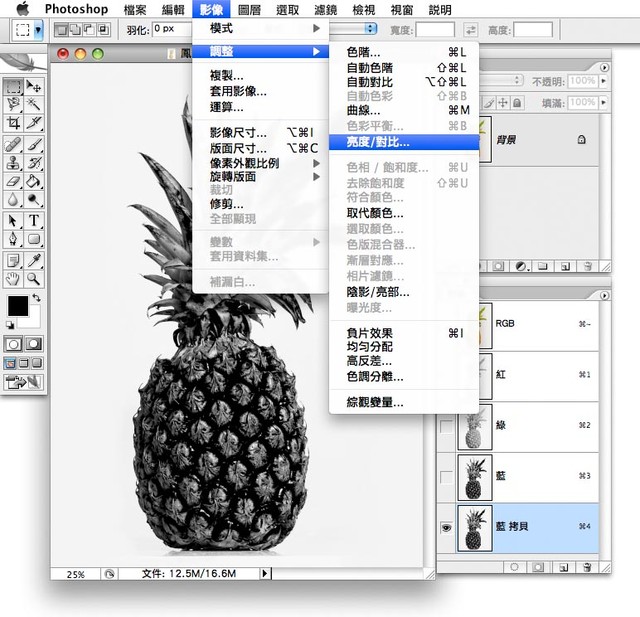
3.在我們剛複製的藍色色板拷貝做處理,到選單的影像->調整->亮度/對比。

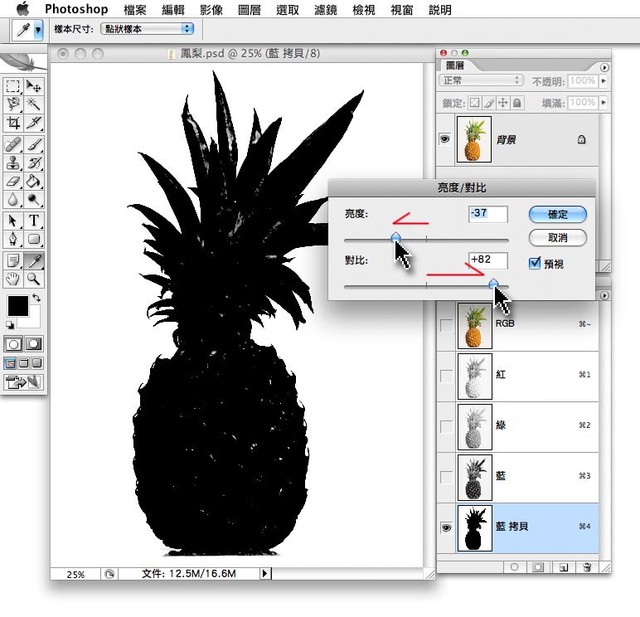
4.將亮度往左拉,對比往右拉,讓整張色板的物件與背景更加分明,須注意色板背景的白要純白,可到資訊去檢視。

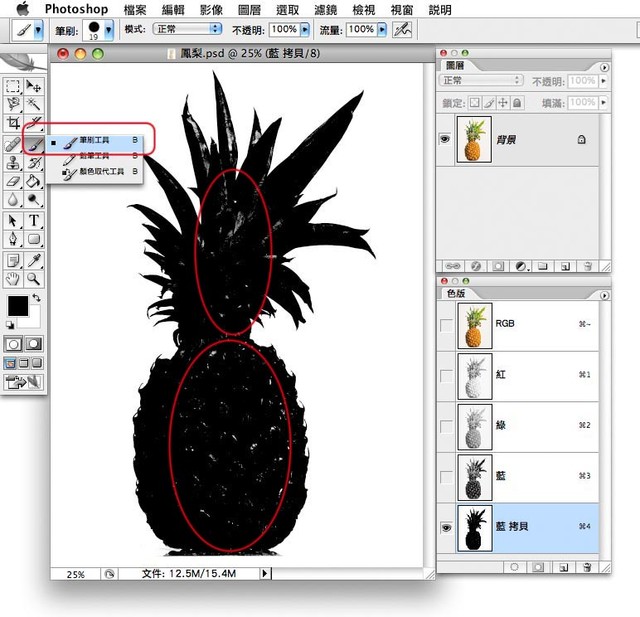
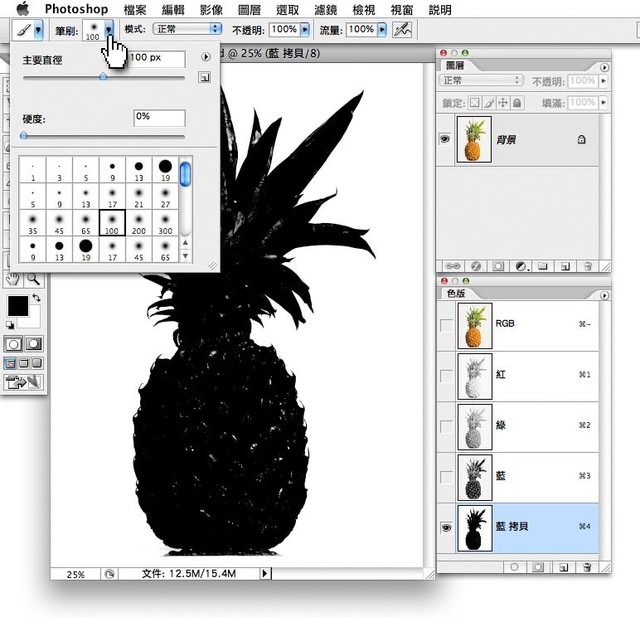
5.調整完對比後,你會發現物件中間還有些許的白,我們必須用筆刷工具把白的部份塗黑。

6.選擇適當筆刷大小,開始塗黑。

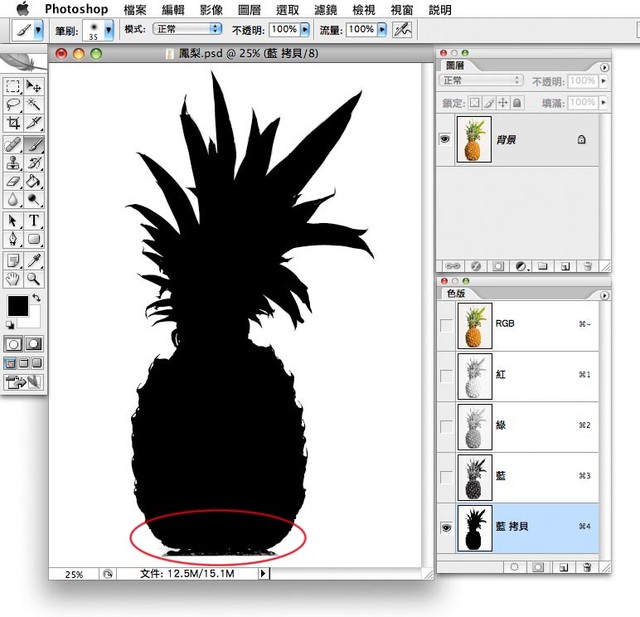
7.中間不夠黑的部分解決了,物件下方陰影的部分也是用筆刷選白色把他去掉。

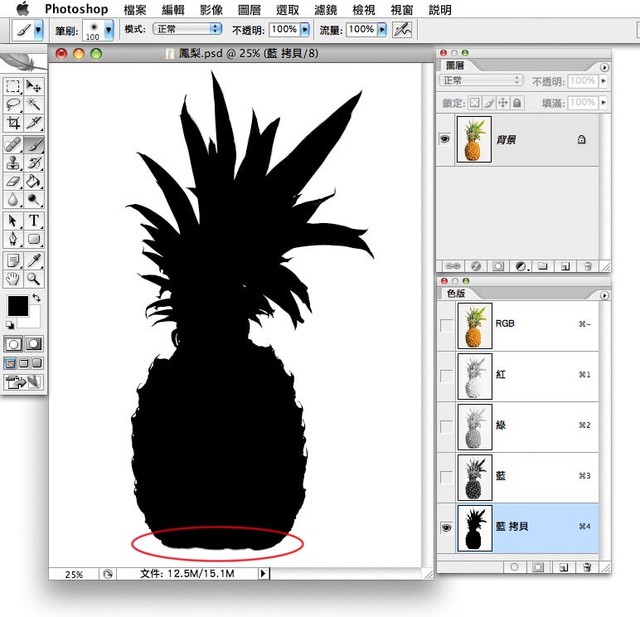
8.如圖示,物件的形狀就完整了。

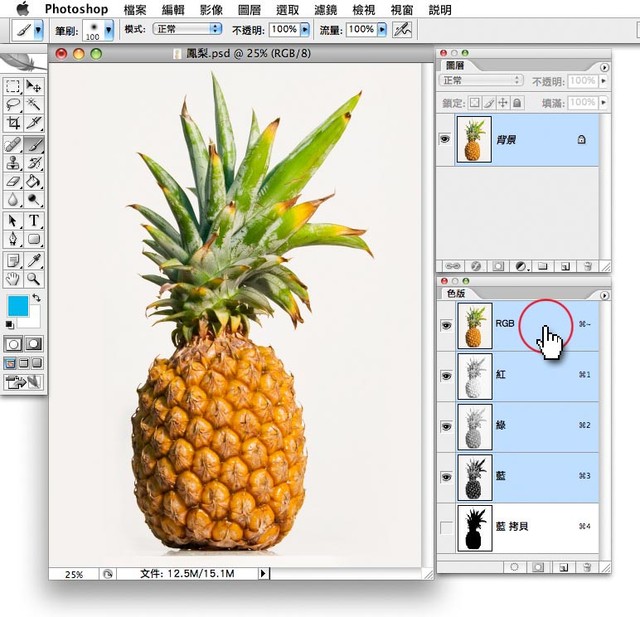
9.點選RGB色板,回到正常模式。

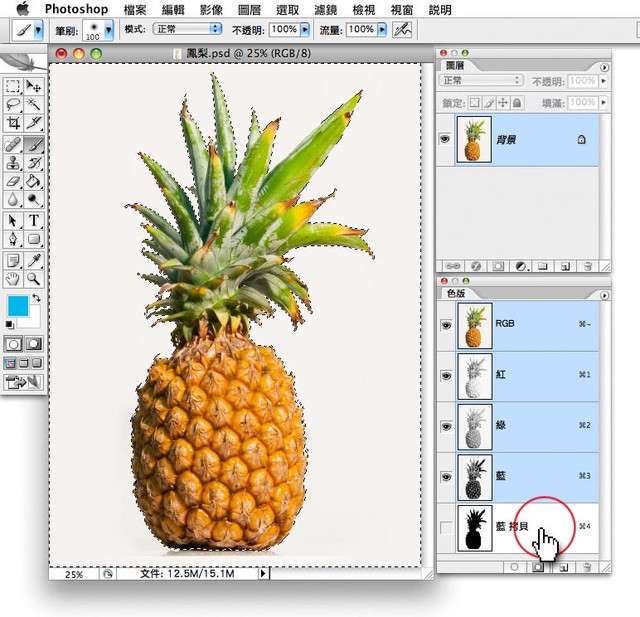
10.按住 ctrl 點選剛做好的色板,做出選取。

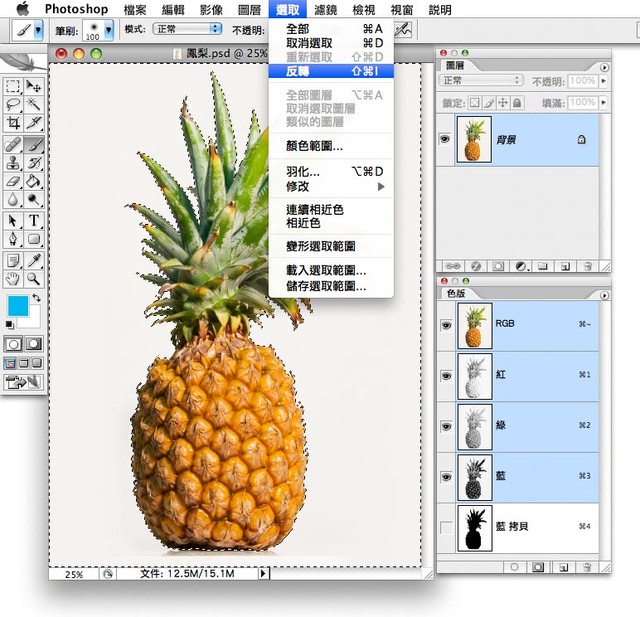
11.選取會是反向,必須做反轉,進入選單的選取->反轉。

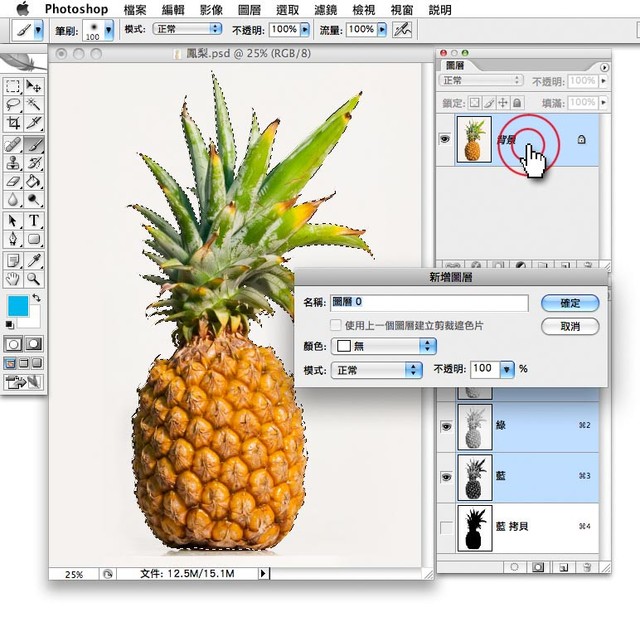
12.到背景點2下,出現新增圖層按下確定,這是為了我們待會會利用遮色片使用,所以先將背景變成圖層,不然軟體設定是無法對背景做遮色片動作。

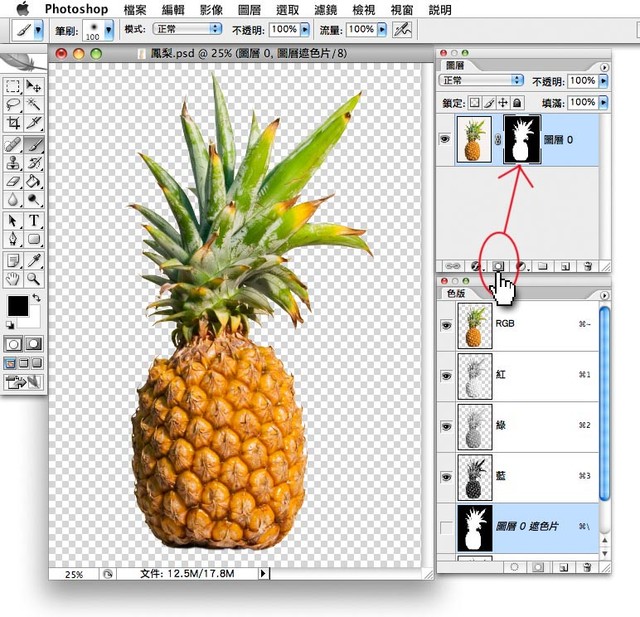
13.到圖層的視窗按下"增加圖層遮色片",背景出現了格狀,這就是photoshop"透明"的意思,然後我們看到圖層的部份,會看到右邊多了一個圖示,這就是遮色片圖示,這個意義就是白色為看得到的,黑色為被隱藏的。

14.這樣就可以任意換上底圖顏色,或是在任何背景下都是去好背的了。

資料來源: http://ayu6628.pixnet.net/blog/post/4806769-%E7%85%99%E7%81%AB%E5%8E%BB%E8%83%8C%E3%80%90photoshop%E6%95%99%E5%AD%B8%E3%80%91
http://ayu6628.pixnet.net/blog/post/4806700-%E6%9C%80%E4%BD%B3%E5%B0%88%E6%A5%AD%E4%B9%8B%E8%89%B2%E7%89%88%E5%8E%BB%E8%83%8C%E6%B3%95%E3%80%90photoshop%E6%95%99%E5%AD%B8%E3%80%91
沒有留言:
張貼留言