製作難度:☆☆ 製作時間:10分鐘

每當看到做的不錯的文字設計,我都會多欣賞一會兒,或許是職業病,我都忍不住分析一下,看怎麼使用Photoshop將它表現出來。
一幅成功的廣告作品,往往文字的設計都會非常講究,文字過於搶眼會無法凸顯產品,文字太弱,又無法吸引消費者閱讀,所以,這其中的分寸拿捏還勃有學問的。
此篇的氣球文字呢,利用簡單的圖層樣式來作處理,只把氣球的立體感與反光做出來還不夠,我們還加上天空的背景與氣球的特徵,充分感受到氣球飄起來的視覺效果。
你絕對會說:奧大,是氣球耶~
如果哪個人說:奧大,是臘腸!......
那請來跟我領10元,我補貼你去配眼鏡的公車錢。
1.準備雲的底圖。

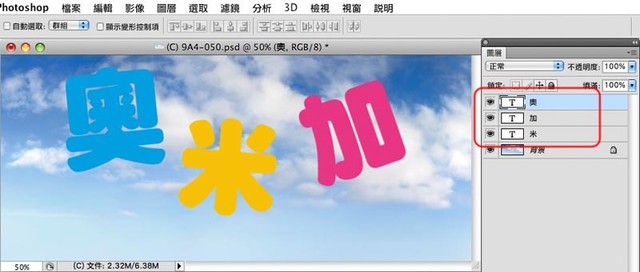
2.打上文字,字形最好是超圓的字體,一個字一個圖層,並且使用任意變形【Ctrl+T】將文字做點轉向變化。

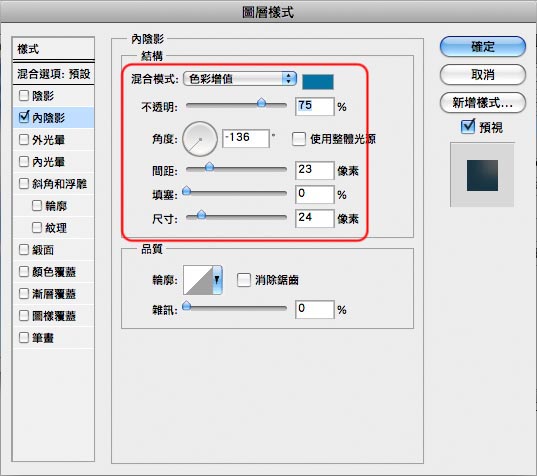
3.進入選單->圖層->圖層樣式->內陰影...請參閱數值做設定。

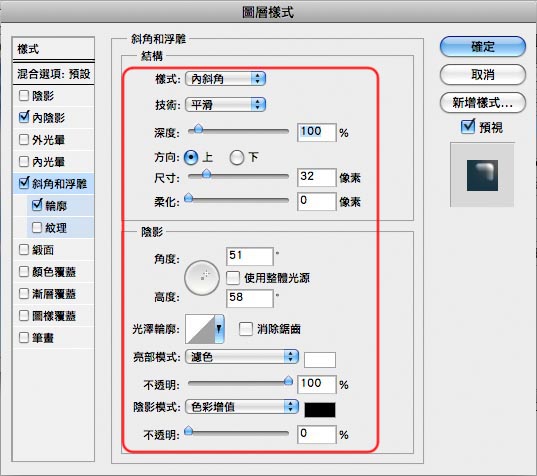
4.繼續設定斜角與浮雕,請參閱數值做設定。

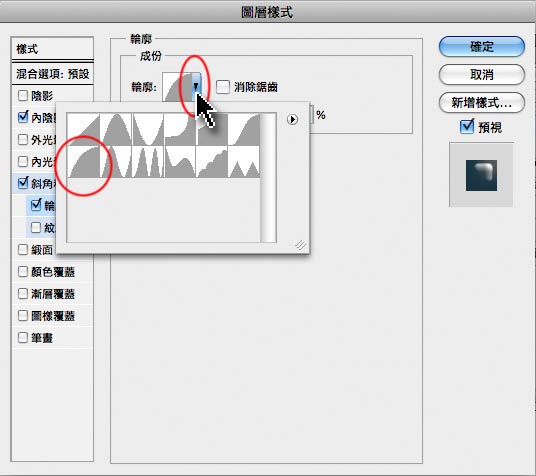
5.將輪廓換置成圖示樣式。

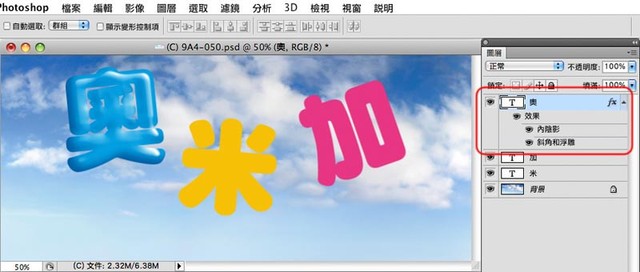
6.作好第一個字體。

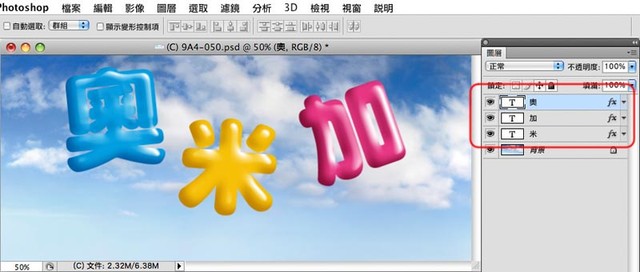
7.比照處理其他2個字。

8.使用筆刷簡單繪製氣球的尾巴。

9.最後繪製綁在氣球的線,並且打淡不透明度就完成了。

沒有留言:
張貼留言